


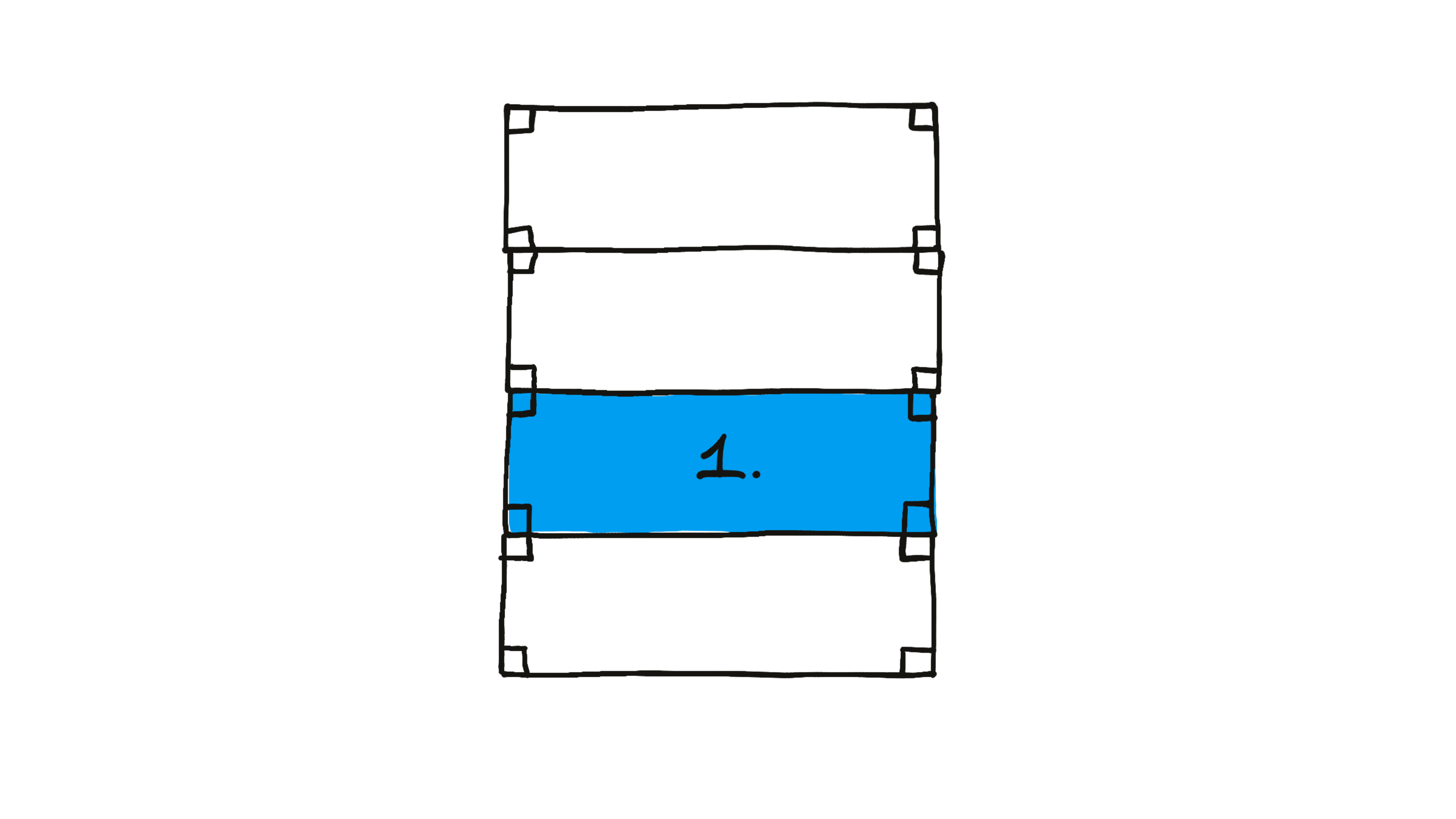
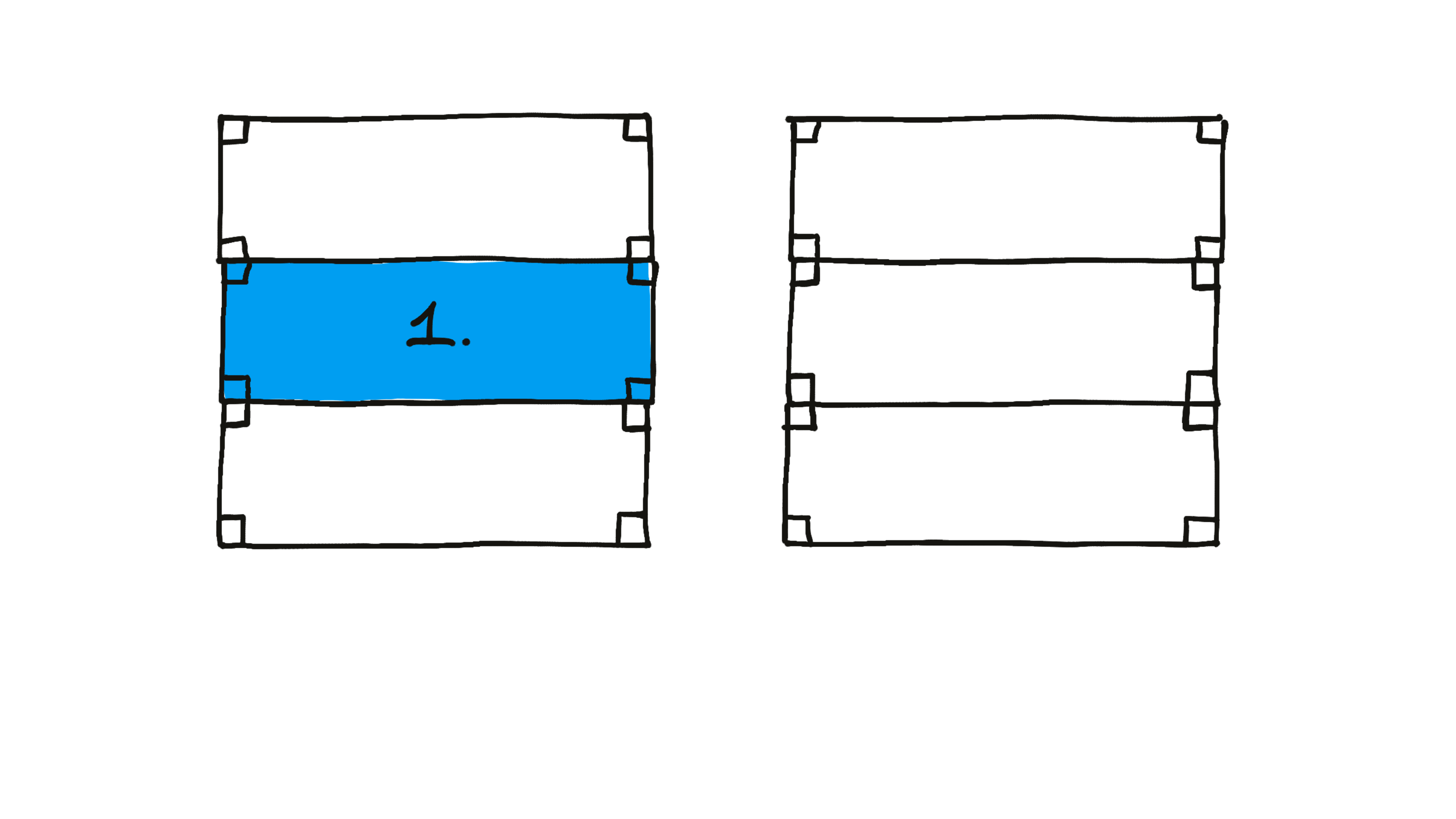
Content on web pages is enclosed these containers. Every container has full layout width. It can be further structured within itself, but is self-sufficient. That is, content and interactions in a container don't refer to previous or following containers.
Every container has a public URL = origin. A page is defined merely by a list of those origins. From there, containers are loaded into the page. The container's author maintains the original. The authors of the stack and of the container may not be the same.
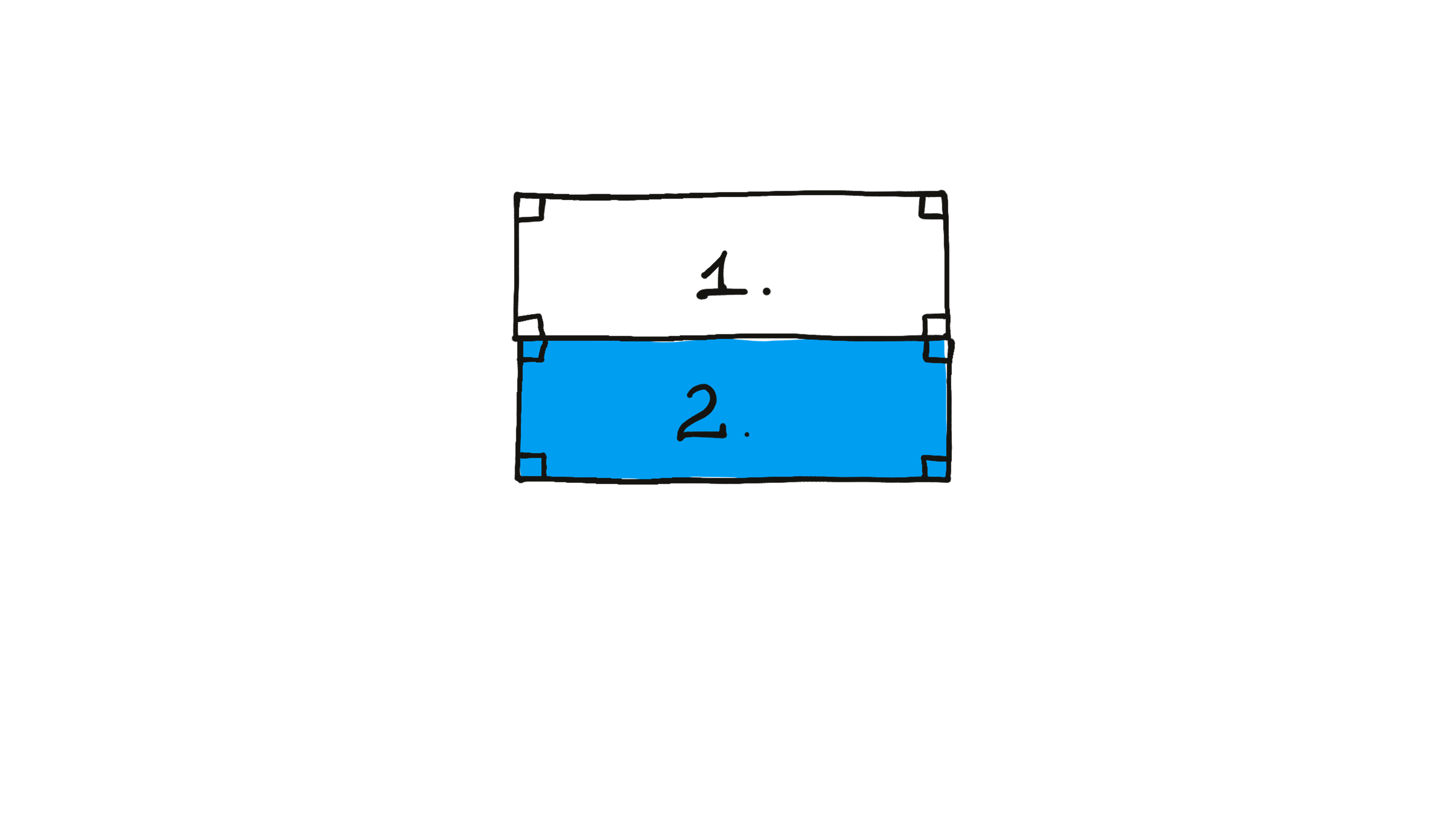
Principle 1: STACK
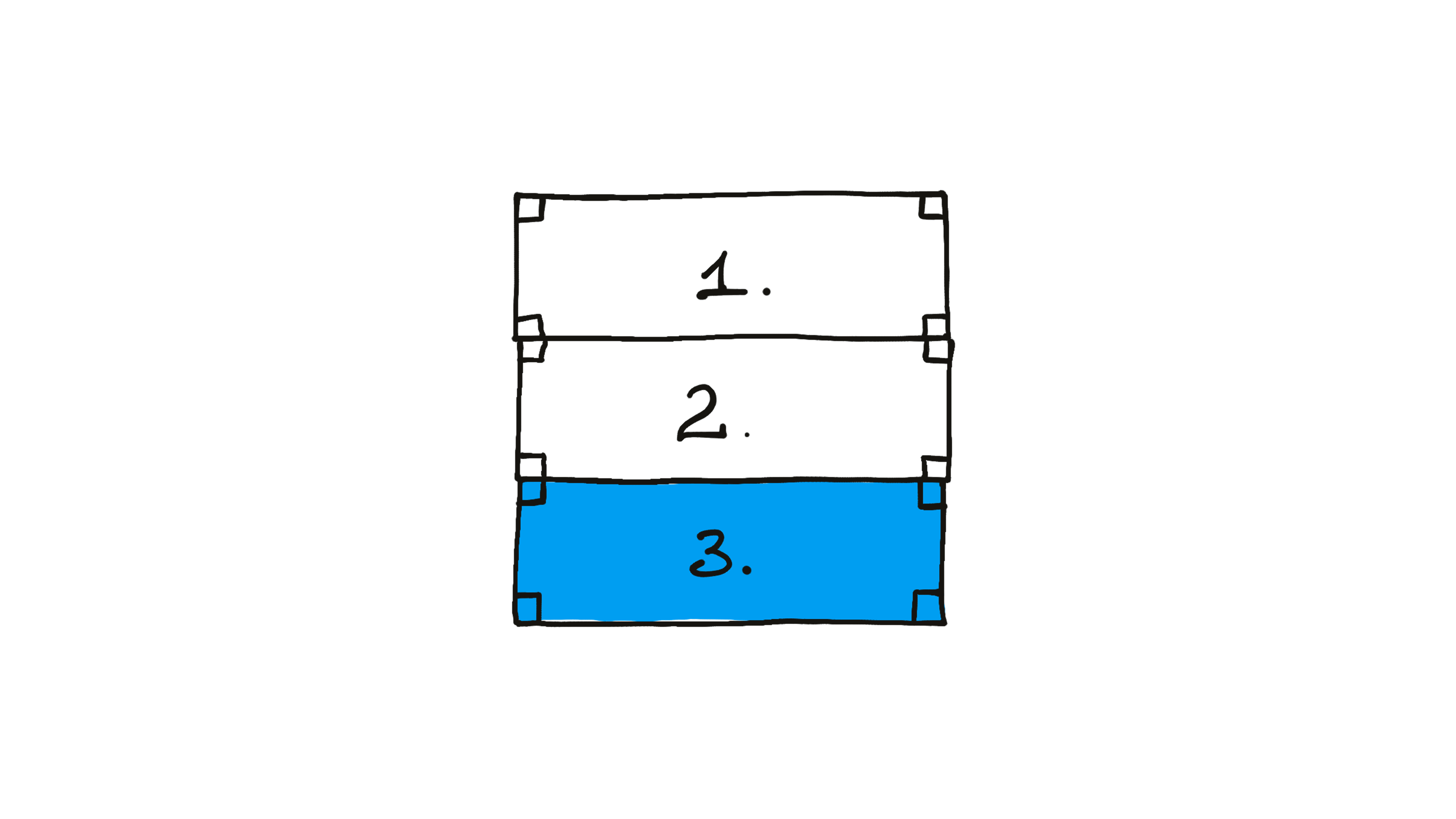
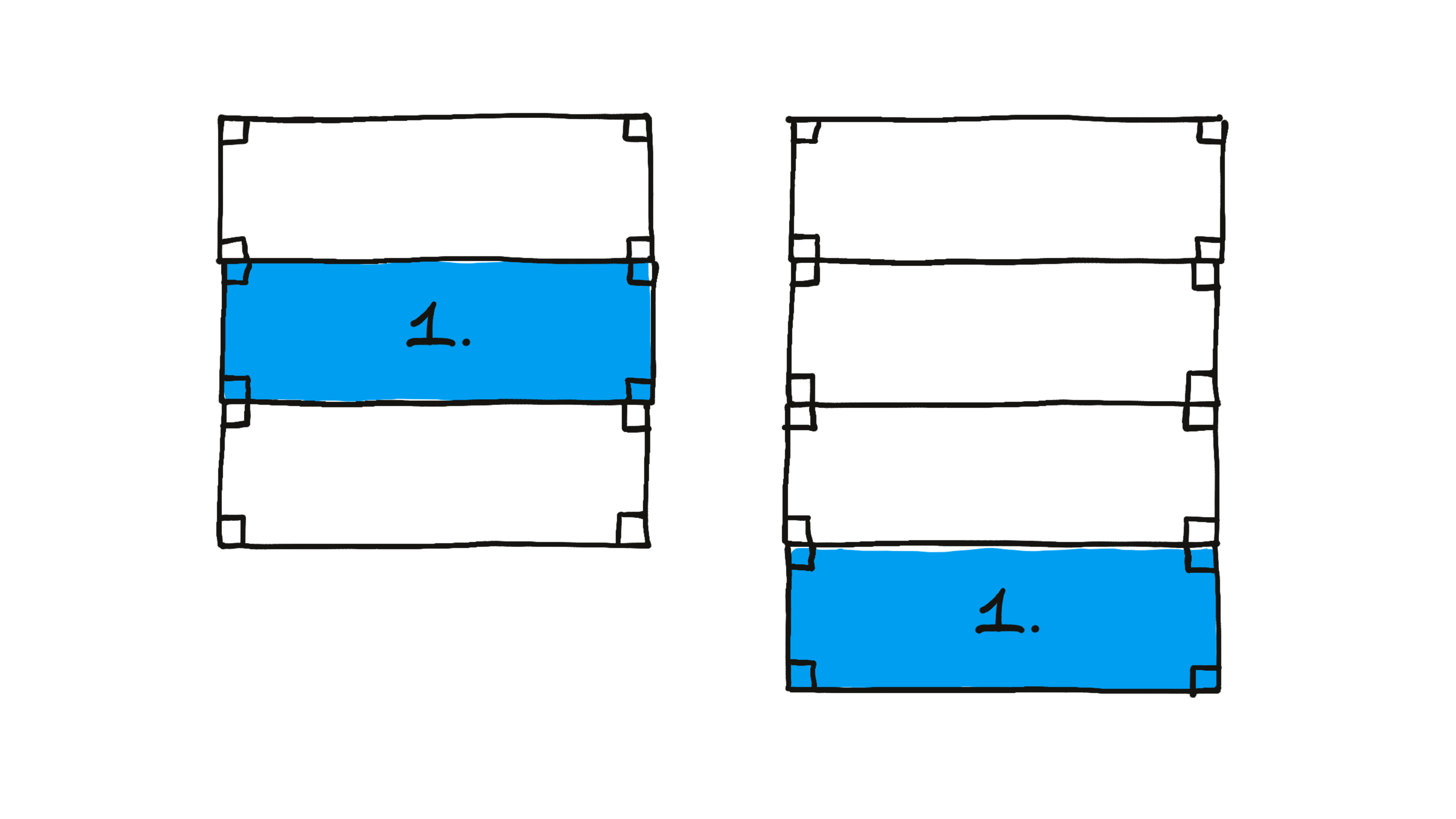
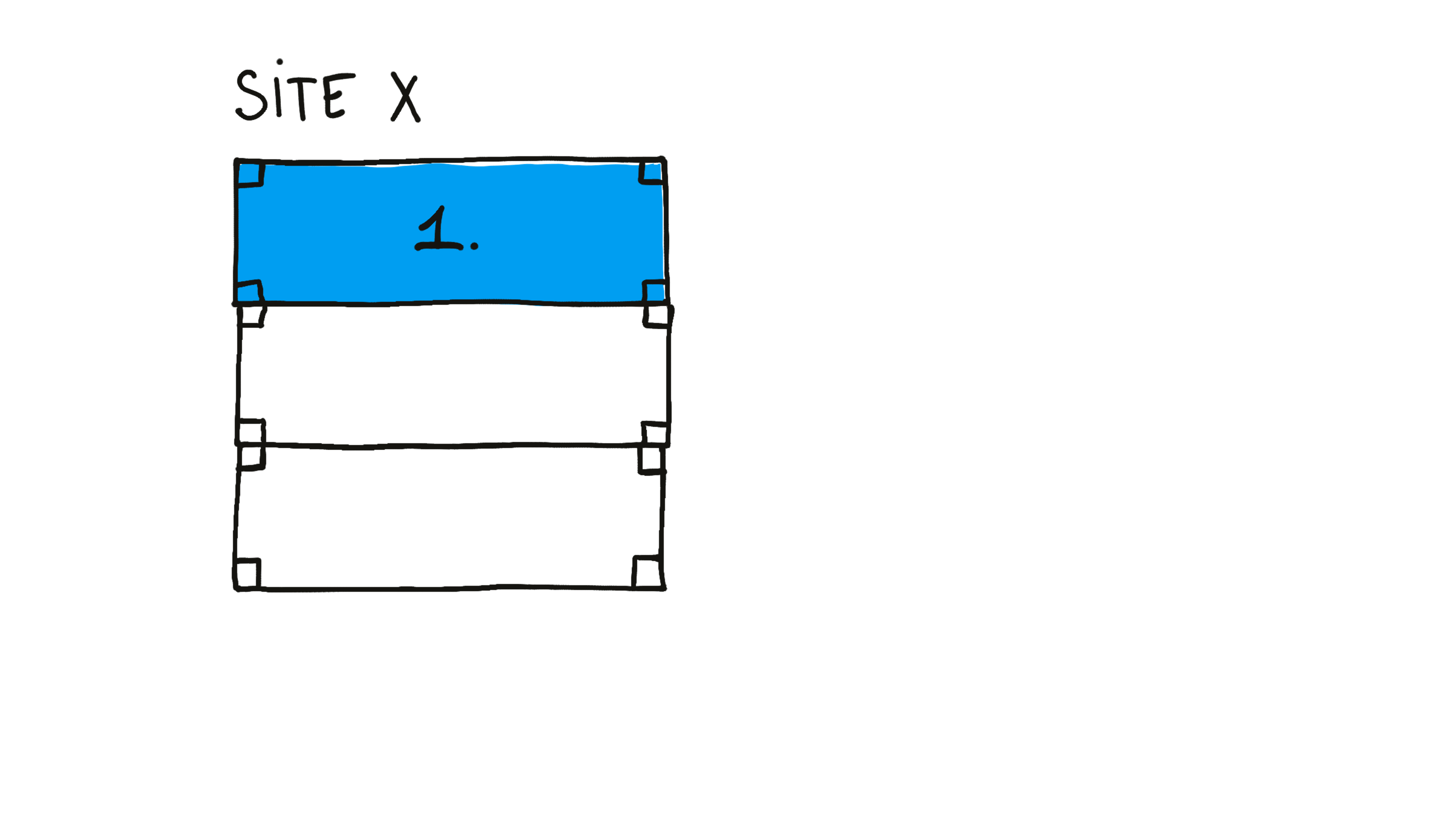
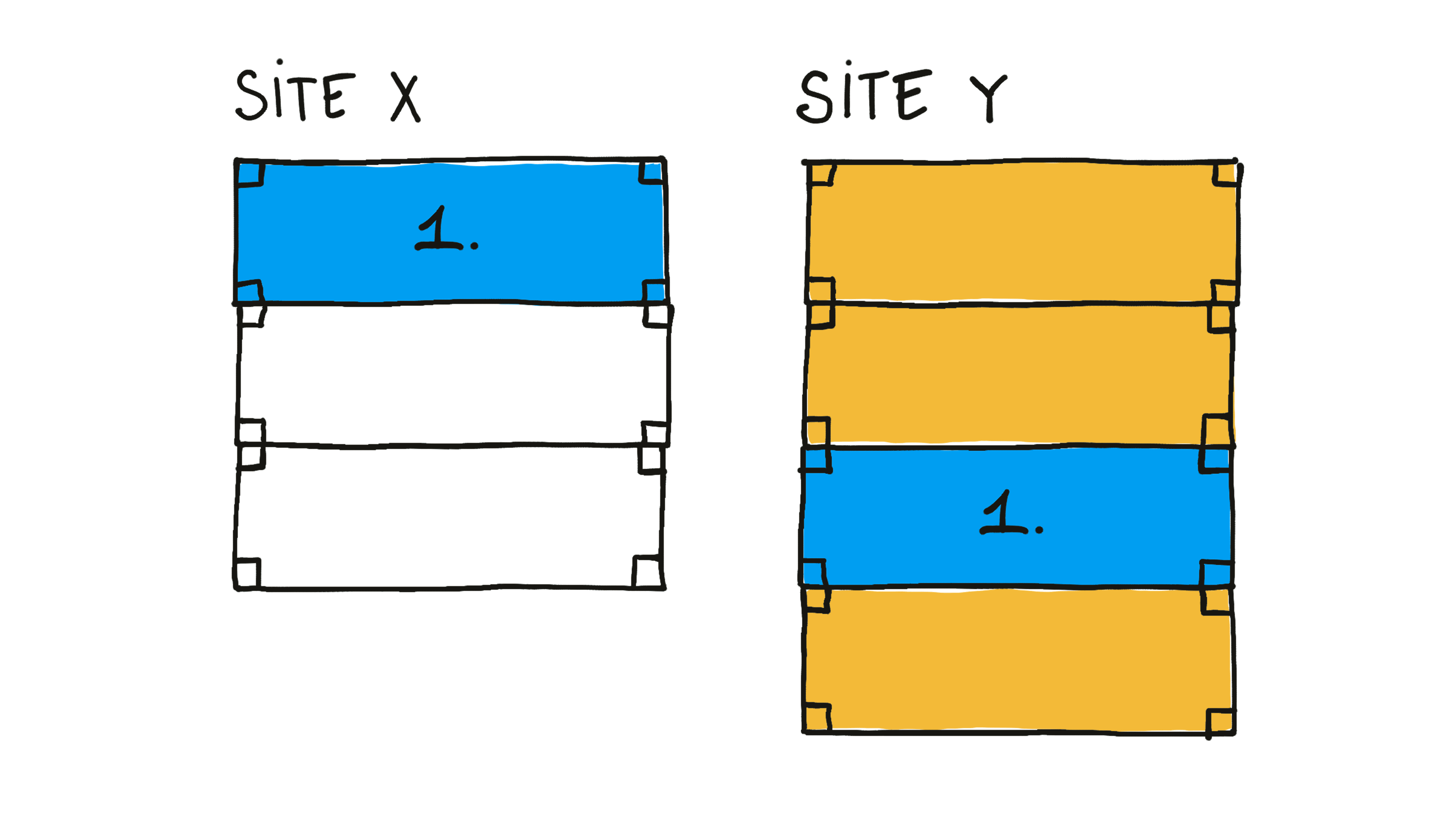
Principle 2: POSITION
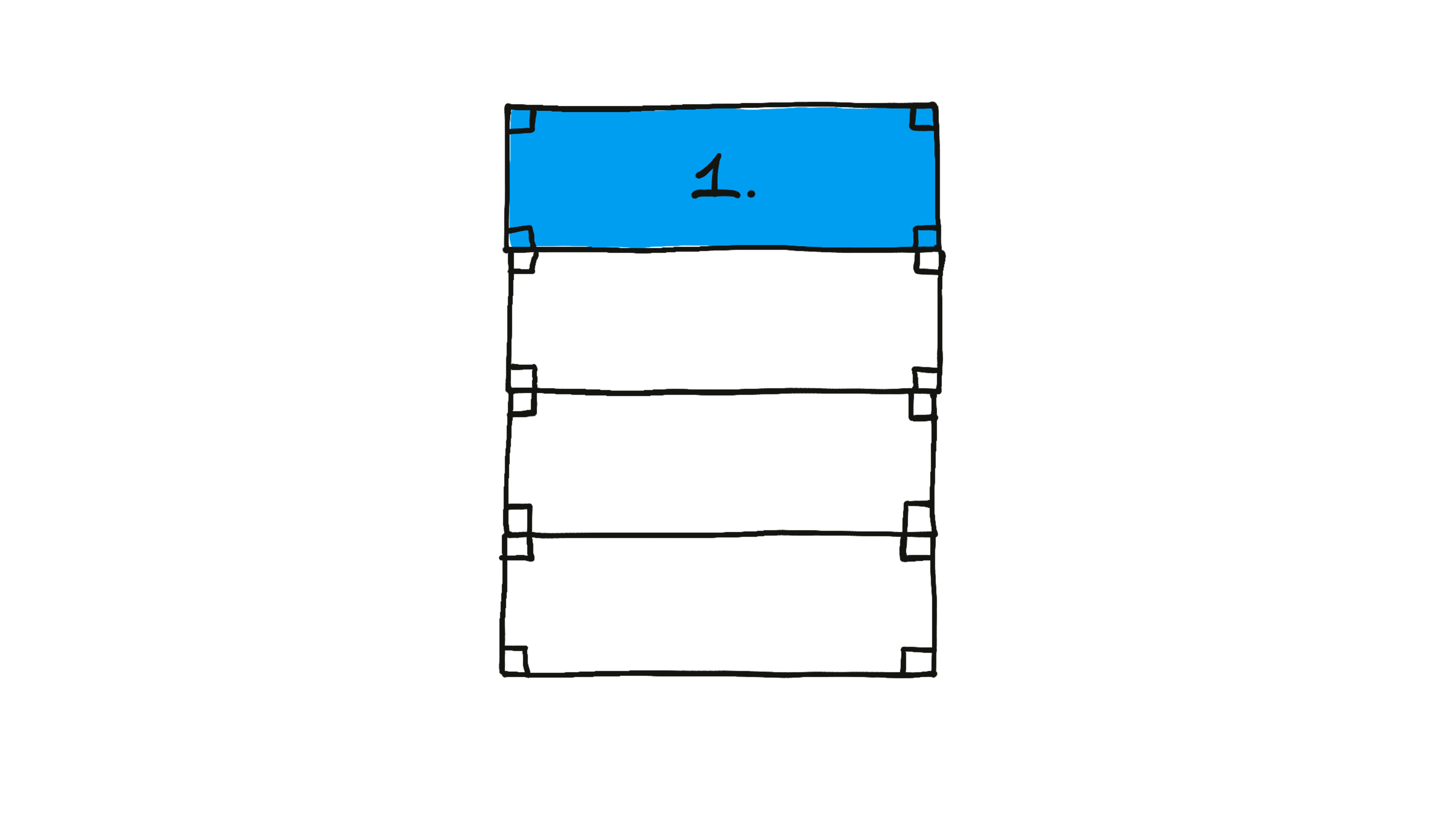
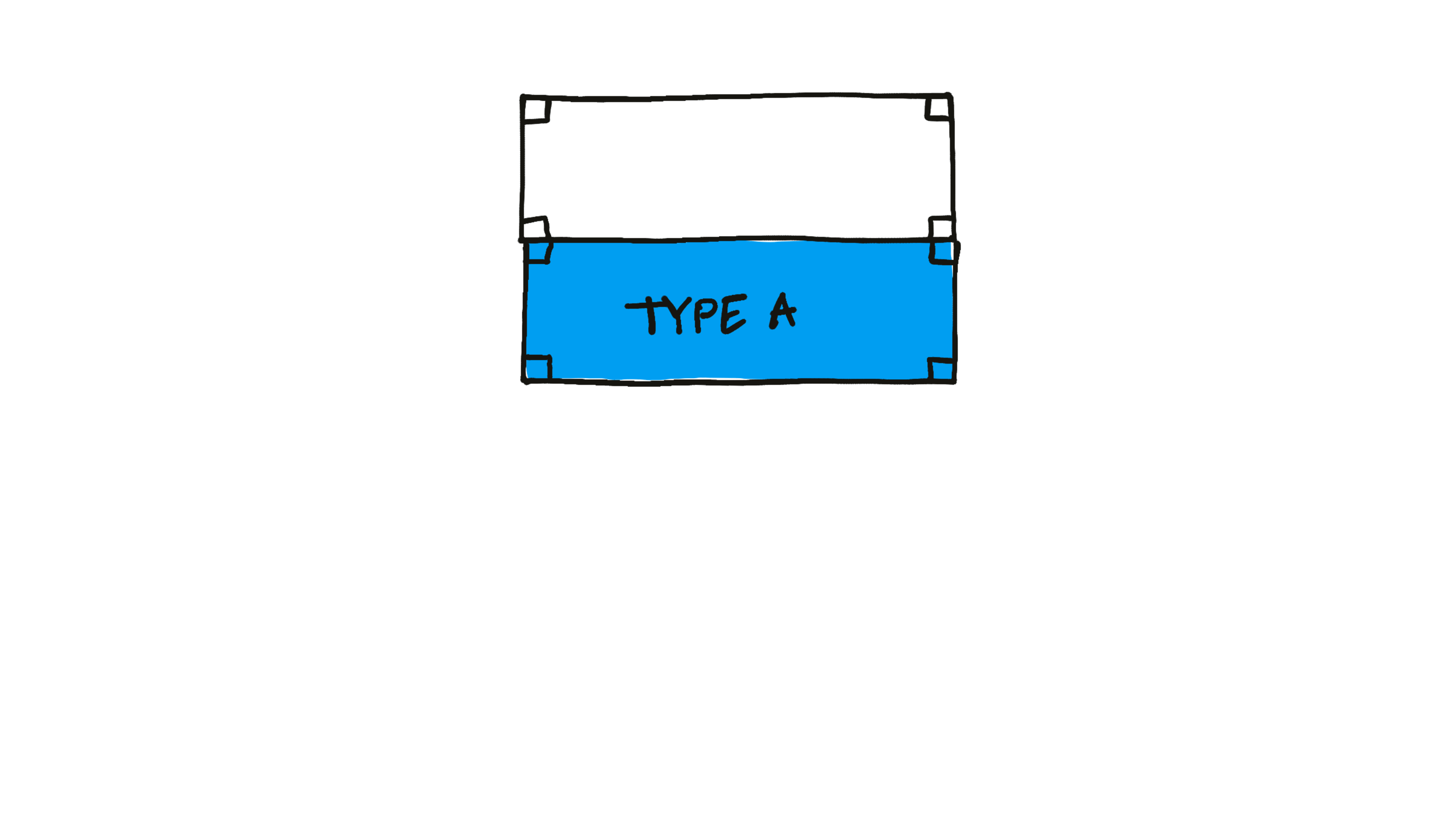
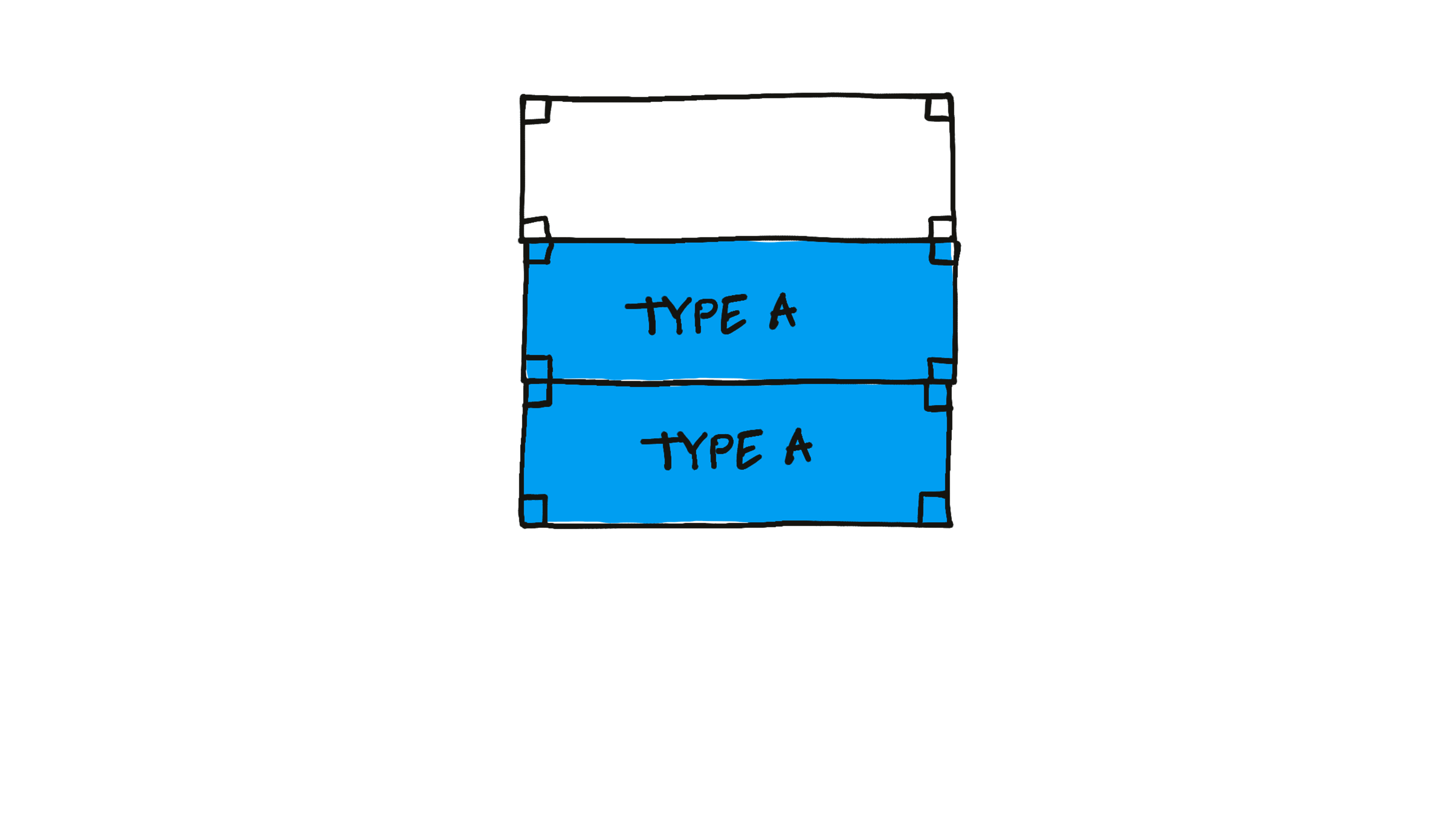
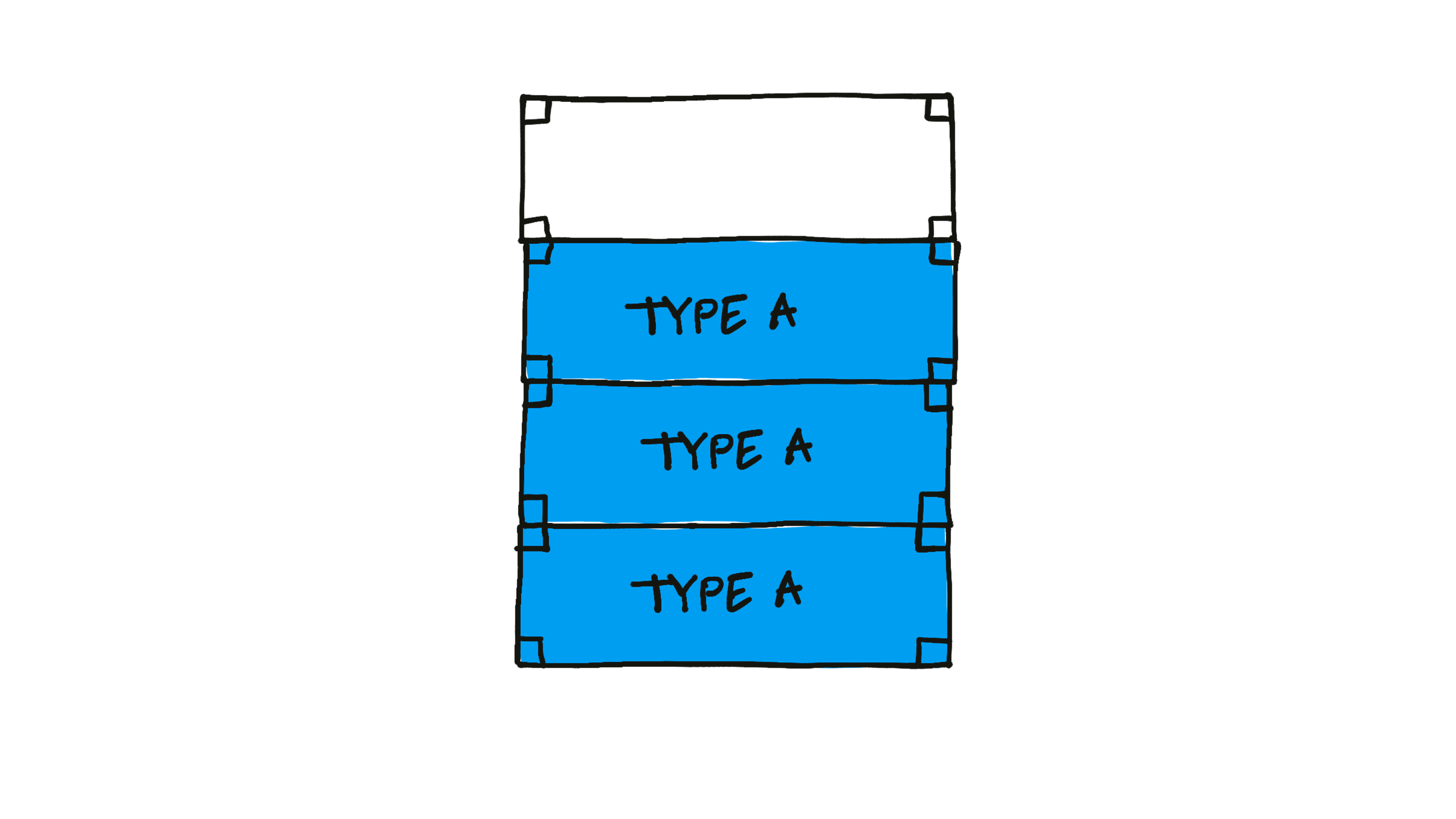
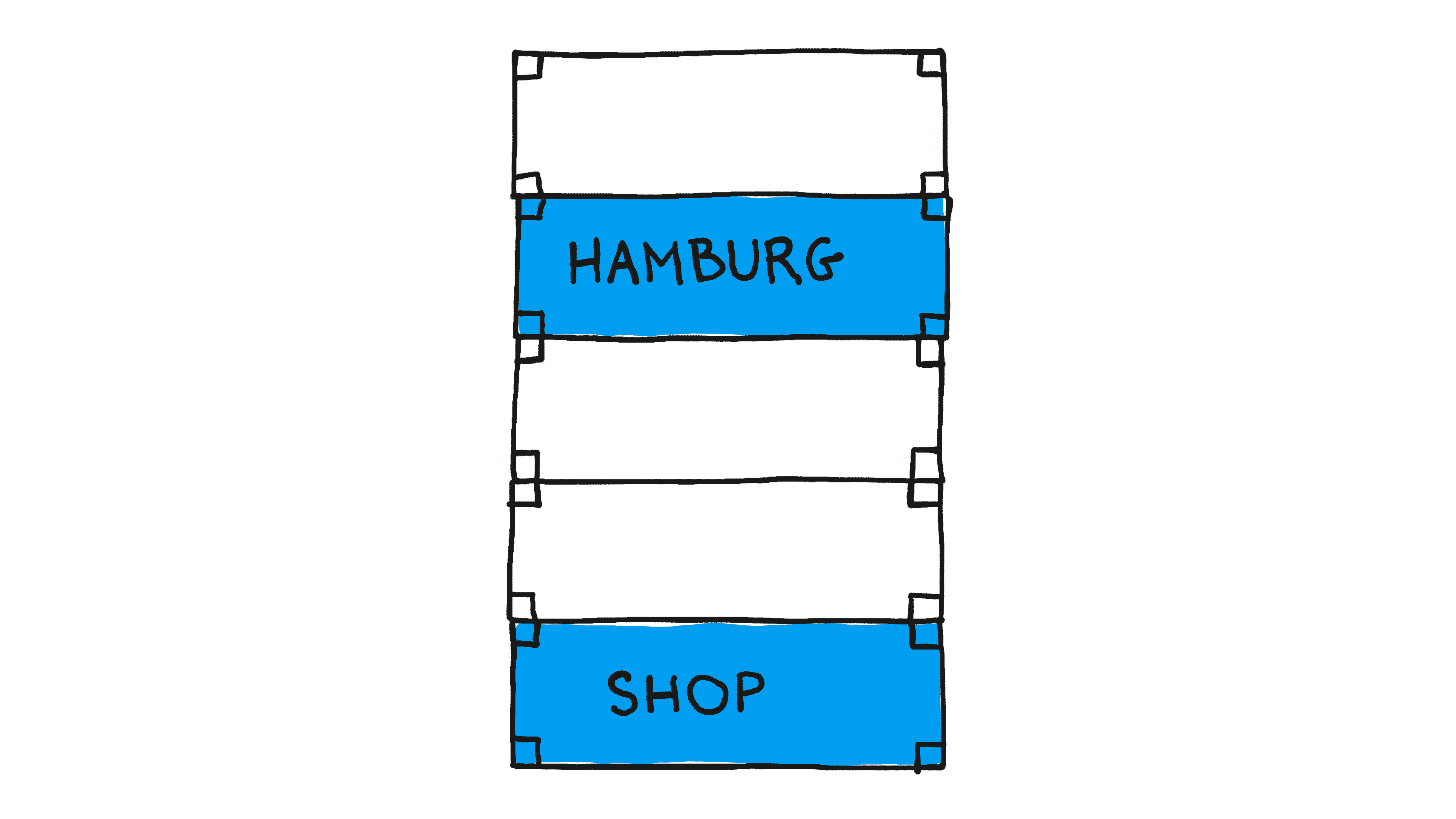
Principle 3: REPEAT
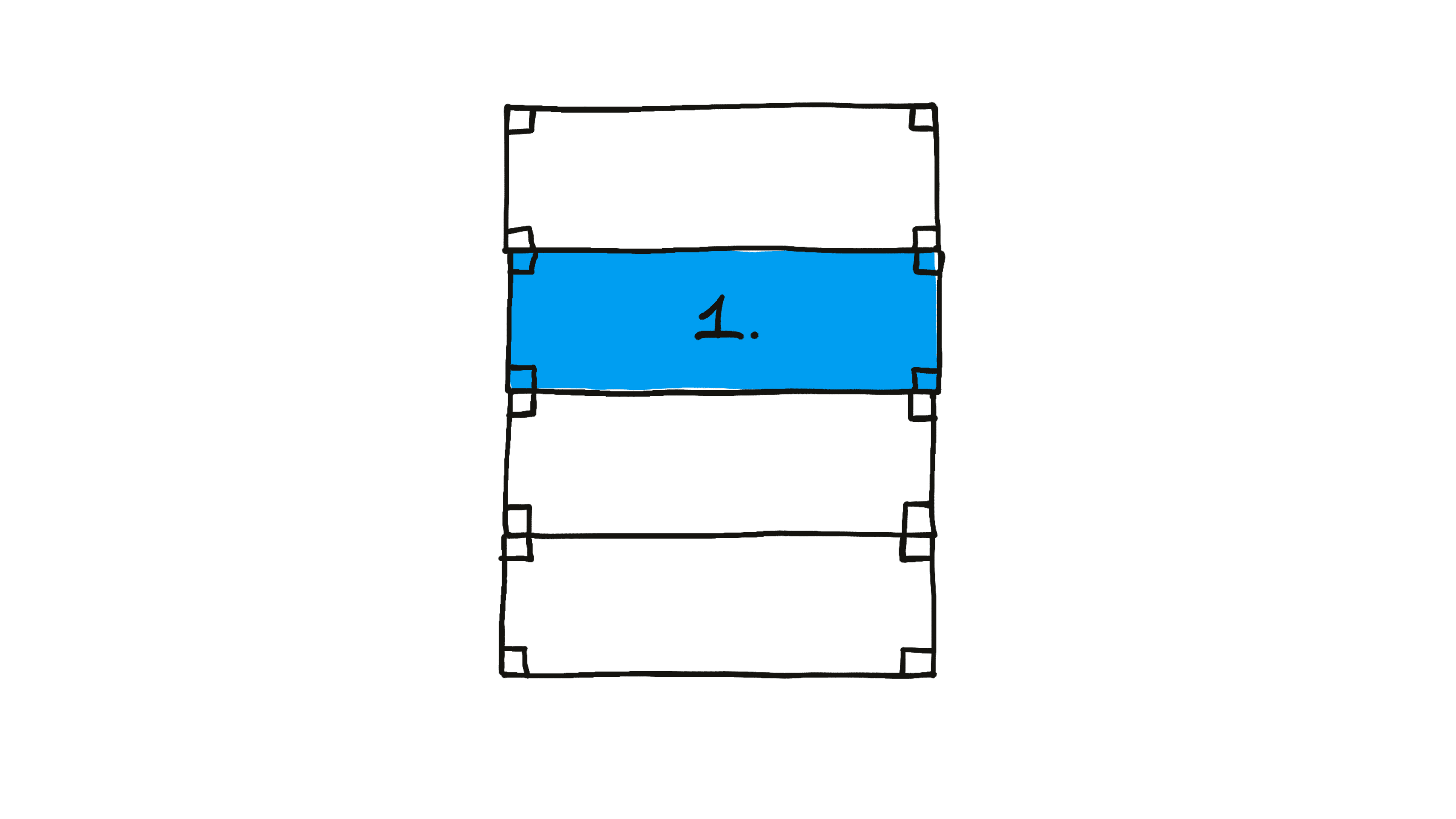
Principle 4: CONDITION
Principle 5: REUSE
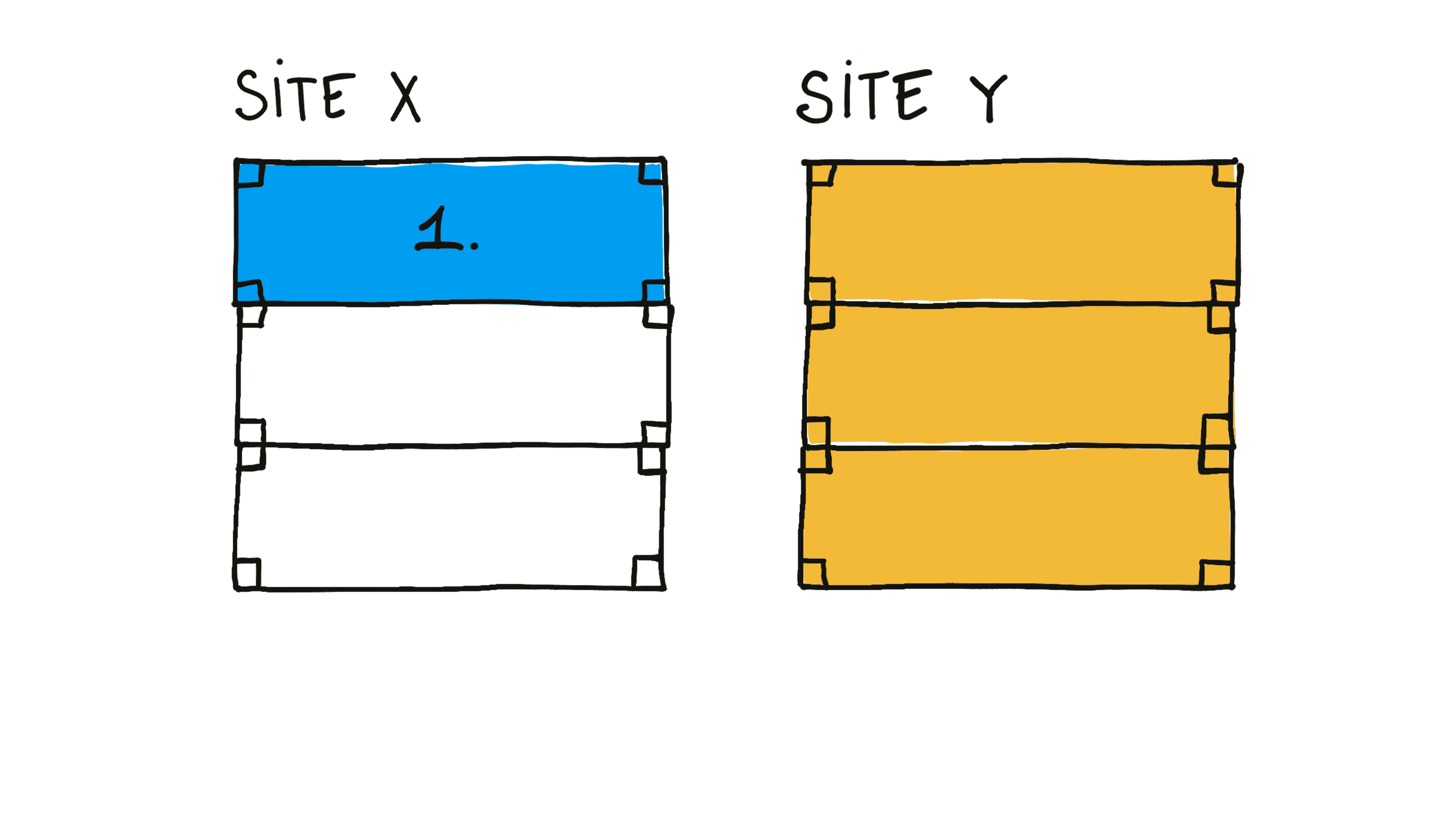
Principle 6: FEDERATION


















For federated containers to work, they have to have a certain anatomy:
Every container has to have a url. I call it its origin. The origin has to be available and accessible to anyone.
Every container type has to have some front-end, e.g. HTML/CSS/JS, in order to be shown to the user and be interacted with. I call it the skin. It is often a template.
But before the skin is rendered and shown, the container has to reveal its structure. This is the container’s data and interaction possibilities, provided in a machine-readable way. It shall be as skin-independent and as structured as possible.
The structure has to be revealed and provided. Then, the container can be skinned differently, depending on the site and the device. The structure and a skin template are then rendered in order to display the container.
In order for the 6th principle to work, there are two impratives:
Containerist is a concept and experiment by Konstantin Weiss.
For any feedback, don't hesitate to drop me a line to k (at) konstantinweiss.com
(cc-by-sa) since 2012 by Konstantin Weiss